前鎮子不知道為什麼很流行說用Google DNS網路會變快這件事…
DNS 解析這種東西會有 cache (快取) 的東西 … 而且 DNS Server 也有自己的Cache,我是覺得把 DNS 設為 Google 的 public DNS 好處應該就是 Google 的 DNS 穩定性高、比較少故障,不過以速度來講通常是 ISP 提供或自己架設的會最快(沒意外的話XD),除非你連的網站背後都有多台伺服器,又偏偏 Google 都會幫你指向那個比較快的伺服器,而你原本預設的 DNS(通常是ISP提供)偏偏都指向慢的伺服器,這樣好像才說得過去?
前鎮子就找了 namebench 跟 DNS Benchmark 兩套軟體來做測試,證明一下到底有沒有比較快?差異多少?
先說一下圖中的網路接法是這樣: Cable -> IP分享器1號(192.168.2.1) -> IP分享器2號(192.168.10.10) -> 我的電腦
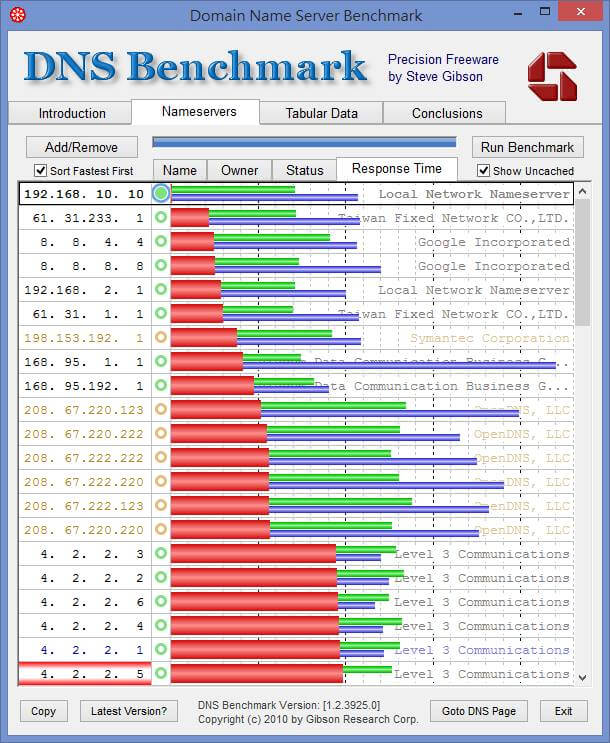
同軟體測了幾次看起來也沒太大的變化,所以都只各抓一張圖,截圖有一張不知道丟哪去了…不過結果差不多,出入不大,下面這張 DNS Benchmark 的圖可以大概看出幾點:

- ISP 的 DNS通常會比 Google 的快 (61.31.233.1, 這是台灣固網的, 之前測Hinet的差異更明顯)
- IP 分享器內建的DNS如果太爛 … 內建的 DNS 可能會比用 Google 的還慢 (192.168.2.1, 所以傳說改DNS網路會變快都是因為這樣?)
- 如果IP分享器還不錯,或是會自行架設 DNS,設定調的好的話速度絕對是最快的 … (192.168.10.10,第一明的那個~)
- Google Public DNS 通常是自己 ISP 以外的 DNS 來講速度是最快的 (8.8.8.8, 8.8.4.4, 不過我記得在 Hinet 線路上用 Seednet 的 DNS 好像會比 Google 快一點)
註:關於圖表上三種顏色的說明
- Cached lookups – the time to return a domain name that is already in the resolver’s name cache.
- Uncached lookups – the time to return a sub-domain name that is not already in the resolver’s name cache.
- Dotcom lookups – the time to consult the nameserver’s chosen dotcom resolver(s) for a dotcom name.
我通常是用自己的IP分享器提供的 DNS,然後該 DNS 會依照環境狀況依序去跟該網路環境、ISP 以及 Google DNS 要資料,Google DNS 會是先度比較低的選項
